オンラインでVisual Studio Codeが使用できるCoderが最近、OSS化しました。
そこでCode-serverを用いてVPS上に快適な個人LaTeXエディタの環境を整えることにしました。
備忘録です。
今回のVPSの環境は
・ASW - Lightsail 2GB
・Debian Stretch
です。
Coderの導入に関しては、正直バイナリファイルを落としてくるだけなので簡単です。
LaTeXの導入に若干の時間がかかります。
ただ問題点が、
・PDFのプレビューが見れない
・拡張機能のインストールと使用に若干の難がある
の2つがあります。
今後のアップデートに期待です。
Contents
下準備
特別なことは無いですが、インスタンスを立てる所から始める人は、[AWS – Lightsail] SSHのセキュア設定 あたりの設定はしておいたほうが無難かと。
LaTeXの導入
まずはLaTexの導入です。
aptでさくっと入れるか、Tex liveのインストーラーを用いるかの2通りがあります。
・apt版
$ sudo apt-cache search texlive-full
texlive-full - TeX Live: metapackage pulling in all components of TeX Live
$ sudo apt-get install texlive-full・Tex liveのインストーラー版
$ wget http://mirror.ctan.org/systems/texlive/tlnet/install-tl-unx.tar.gz
$ tar -xvf install-tl-unix.tar.gz
$ cd install-tl-20190227
$ ./install-tl --repository http://ftp.naist.jp/pub/CTAN/systems/texlive/tlnet/
# --repositoryで取得先の変更が可能。
# 日本のミラーサーバーは https://texwiki.texjp.org/?TeX%20Live を参照。お好みの方でどうぞ。
tex --versionでバージョンが表示されたら導入成功です。
$ tex --version
TeX 3.14159265 (TeX Live 2018)
kpathsea version 6.3.0
Copyright 2018 D.E. Knuth.
There is NO warranty. Redistribution of this software is
covered by the terms of both the TeX copyright and
the Lesser GNU General Public License.
For more information about these matters, see the file
named COPYING and the TeX source.
Primary author of TeX: D.E. Knuth.Code-serverの導入
Coder-serverはバイナリを用意してくれているので、導入が非常に簡単です。
https://github.com/codercom/code-server/releases から最新のを探してきてダウンロードします。
$ wget https://github.com/codercom/code-server/releases/download/1.31.1-100/code-server-1.31.1-100-linux-x64.tar.gz
$ tar -xvf code-server-1.31.1-100-linux-x64.tar.gz
$ cd code-server-1.31.1-100-linux-x64
$ ls
code-server LICENSE README.md解凍したフォルダの中のcode-serverが本体です。あとは./code-serverで起動できます。
$ ./code-server
INFO code-server v1.31.1-100
INFO Additional documentation: http://github.com/codercom/code-server
INFO Initializing {"data-dir":"/home/xxx/.code-server","working-dir":"/home/xxx/coder","log-dir":"/home/xxx/.code-server/logs/20190311125425534"}
INFO Starting webserver... {"host":"0.0.0.0","port":8443}
WARN No certificate specified. This could be insecure.
WARN Documentation on securing your setup: https://coder.com/docs
INFO
INFO Password: 957b7b1e678996352a97125d
INFO
INFO Started (click the link below to open):
INFO http://localhost:8443/
INFO
INFO Starting shared process [1/5]...
INFO Connected to shared processhttps://xxx.xxx.xxx.xxx:8443 にアクセスすると

パスワードを入力する画面が出てきます。
code-serverを起動したときに出力される INFO Password:の後の文字列がパスワードです。
パスワードは固定ではなく、毎回生成されてランダムになるので面倒くさいです。
なので、パスワードの固定(とついでポートの変更)をするのがオススメです。
パスワードは--password、ポートは--portで変更できます。
ここで指定するポート番号は事前に開けておきましょう。
$ ./code-server --password=OwnPassWord --port=12345
# Code-serverで指定できる引数
$ ./code-server --help
Start your own self-hosted browser-accessible VS Code
USAGE
$ server [WORKDIR]
ARGUMENTS
WORKDIR [default: /home/apeiria/coder] Specify working dir
OPTIONS
-d, --data-dir=data-dir
-h, --host=host [default: 0.0.0.0]
-o, --open Open in browser on startup
-p, --port=port [default: 8443] Port to bind on
-v, --version show CLI version
--allow-http
--cert=cert
--cert-key=cert-key
--help show CLI help
--no-auth
--password=passwordVisual Studio Codeの画面が表示されたら完了です。
LaTeX Workshopのインストールと設定
LaTeXをコンパイルするためには、拡張機能「LaTeX Workshop」が必要なのでインストールします。

インストール後にsettings.jsonを開いて設定を書き込みます。
https://qiita.com/SUZUKI_Masaya/items/7fb5509006163e7e671fこちらの記事の設定がいい感じでした。
https://qiita.com/SUZUKI_Masaya/items/7fb5509006163e7e671f
{
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
},
{
"name":"ptex2pdf",
"command": "ptex2pdf",
"args": [
"-l",
"-ot",
"-kanji=utf8 -synctex=1",
"%DOC%"
]
},
{
"name":"ptex2pdf (uplatex)",
"command": "ptex2pdf",
"args": [
"-l",
"-u",
"-ot",
"-kanji=utf8 -synctex=1",
"%DOC%"
]
},
{
"name": "pbibtex",
"command": "pbibtex",
"args": [
"-kanji=utf8",
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex*2",
"tools": [
"pdflatex",
"pdflatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "ptex2pdf*2",
"tools": [
"ptex2pdf",
"ptex2pdf"
]
},
{
"name": "ptex2pdf -> pbibtex -> ptex2pdf*2",
"tools": [
"ptex2pdf",
"pbibtex",
"ptex2pdf",
"ptex2pdf"
]
},
{
"name": "ptex2pdf (uplatex) *2",
"tools": [
"ptex2pdf (uplatex)",
"ptex2pdf (uplatex)"
]
},
{
"name": "ptex2pdf (uplatex) -> pbibtex -> ptex2pdf (uplatex) *2",
"tools": [
"ptex2pdf (uplatex)",
"pbibtex",
"ptex2pdf (uplatex)",
"ptex2pdf (uplatex)"
]
},
]
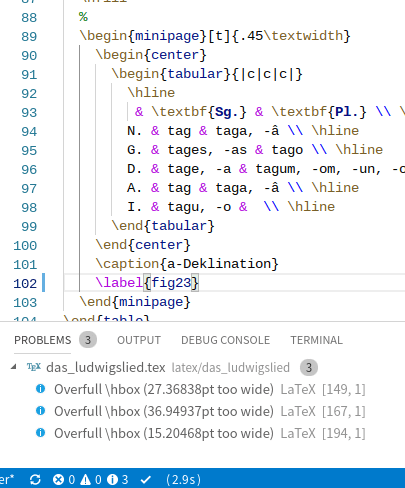
}記述後に保存したらページをリロードします。これで完了です。
これでオンラインでTeXファイルをビルドして、PDFを作成することができるようになりました! 素晴らしいです。

前述したように、VS Code内のブラウザでPDFのプレビューができないのが非常に残念な点です。
これからのアップデートで是非に対応して頂きたい所です。
拡張機能のインストールについて
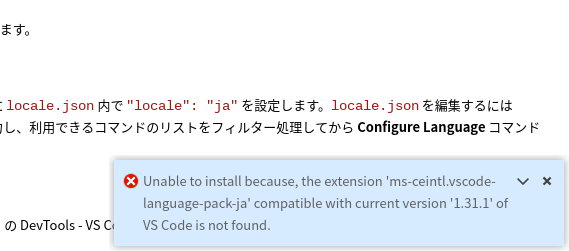
たいていの拡張機能はVS Code内からインストールできるのですが、若干数のVS Codeのバージョンをチェックしてる拡張機能はインストールできません。

一応、形上インストールする方法はあります。
まず、vs codeのdebパッケージを落として来てインストールします。
$ wget https://go.microsoft.com/fwlink/?LinkID=760868
$ mv index.html?LinkID=760868 code.deb
$ sudo dpkg -i code.debcodeを叩いてホームディレクトリに.vscodeフォルダを作成させます。
そして.code-serverフォルダを削除して.vscodeから.code-serverへシンボリックリンクを貼ります。
$ code
$ rm -r ~/.code-server
$ ln -s ~/.vscode ~/.code-server後はcodeコマンドで拡張機能をインストールしていきます。
code --install-extension xxx.yyy
といった感じです。
xxx.yyyは拡張機能のページで、拡張機能名の横にある灰色の文字です。
例えばPython for VSCodeですと「tht13.python」になります。

$ code --install-extension tht13.pythonこれで一応、拡張機能のインストールができたことになります。
果たしてそれが動くか動かないかは入れてみないとわかりません。

Japanese Language Pack for VS Codeを入れようが日本語化はできませんでした。残念。
最後に
Lightsailの1GBプランで最初試していたのですが、ちょくちょくメインメモリ1GBを超えてスワップしたり、cpuクレジットが怪しそうな感じになったのでやむなく2GBプランです。
このプランであれば、メモリもCPUクレジットもLaTeXに限れば問題はないかなと思います。
そもそも、LaTeXをオンラインで編集したければCloudLaTeXとか使えばいいじゃん?とか思ってしまいますが、code-serverを使うことでLaTeXで何かを書いてる間に、pythonなどを使いたい!な気分になった時に同じタブ内で簡単にプログラミングすることができます。論文などで数値確認や検算がしたくなったときとか。そういった点では有能ではと。
PDFでプレビューが見れないのは痛いですが、LaTeXerの皆さんはきっと自宅や職場、研究室のパソコンに整った環境があるでしょうし、オンラインで編集するときは外出先でちょっと...が多いかと思うので問題ないです。

